Responsive Design Là Gì? Tại Sao Website Cần Thân Thiện Với Di Động?

Bạn đã bao giờ truy cập một trang web trên điện thoại và phải liên tục phóng to, thu nhỏ, kéo qua kéo lại chỉ để đọc được nội dung? Đó là một trải nghiệm khó chịu và là dấu hiệu rõ ràng của một website chưa được tối ưu. Trong thế giới kỹ thuật số mà di động là vua, việc bỏ qua trải nghiệm người dùng trên các thiết bị này đồng nghĩa với việc bạn đang tự tay đóng lại cánh cửa tiếp cận phần lớn khách hàng tiềm năng.
Giải pháp cho vấn đề này chính là Responsive Design. Đây không còn là một “tính năng hay ho” mà đã trở thành một yếu tố bắt buộc, một tiêu chuẩn vàng cho mọi website muốn tồn tại và phát triển.
Bài viết này sẽ đi sâu vào mọi khía cạnh bạn cần biết: Responsive Design là gì, tại sao nó lại quan trọng đến vậy, nó hoạt động như thế nào và làm sao để đảm bảo website của bạn đang mang lại trải nghiệm tốt nhất cho người dùng trên mọi thiết bị.
Responsive Design Là Gì? Hiểu Đúng Bản Chất

Nhiều người thường nhầm lẫn Responsive Design chỉ đơn giản là làm cho website “hiển thị được” trên điện thoại. Nhưng thực chất, nó sâu sắc và tinh vi hơn rất nhiều.
Định nghĩa cốt lõi

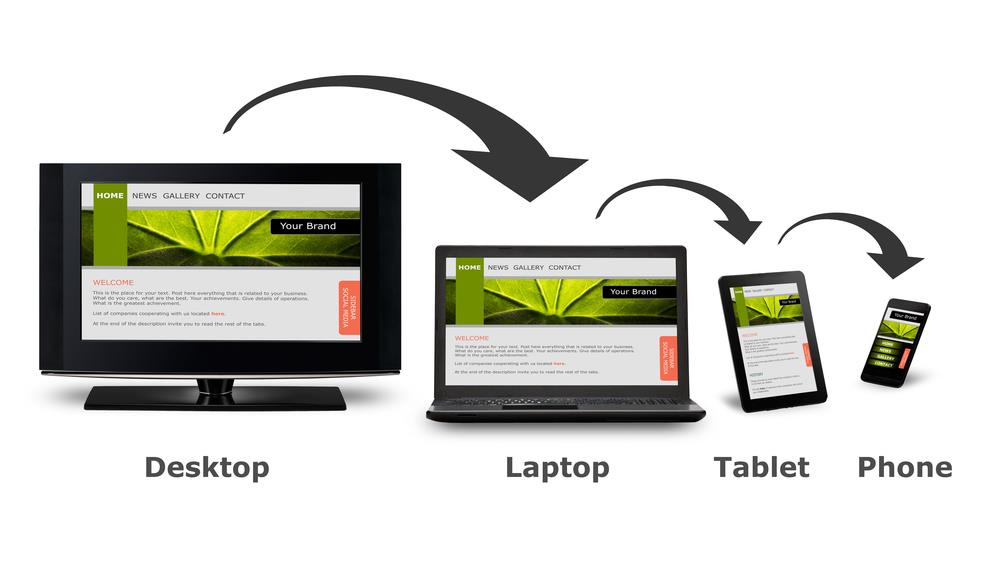
Responsive Design (Thiết kế web đáp ứng) là một phương pháp thiết kế và phát triển website mà ở đó, giao diện và bố cục của trang web có khả năng tự động điều chỉnh và thích ứng một cách linh hoạt để hiển thị tối ưu trên mọi loại kích thước màn hình và thiết bị khác nhau — từ máy tính để bàn, máy tính xách tay đến máy tính bảng và điện thoại thông minh.
Mục tiêu cuối cùng là tạo ra một trải nghiệm người dùng liền mạch và nhất quán, bất kể họ đang sử dụng thiết bị nào. Thay vì phải tạo ra nhiều phiên bản website riêng biệt (ví dụ: một cho desktop, một cho mobile), với Responsive Design, bạn chỉ cần một website duy nhất.
Ba trụ cột kỹ thuật của Responsive Design
Sự “kỳ diệu” của Responsive Design được xây dựng trên ba nền tảng kỹ thuật chính:
- Fluid Grids (Lưới linh hoạt): Thay vì sử dụng các đơn vị đo lường cố định như pixel cho các phần tử trên trang, Responsive Design sử dụng các đơn vị tương đối như phần trăm. Điều này cho phép các cột và bố cục tự động co giãn hoặc thu hẹp lại để vừa vặn với chiều rộng của màn hình. Ví dụ, một cột chiếm 50% chiều rộng màn hình sẽ luôn chiếm một nửa màn hình dù đó là màn hình desktop rộng 1920px hay màn hình điện thoại rộng 480px.
- Flexible Images/Media (Hình ảnh/Media co giãn): Tương tự như lưới, hình ảnh và các tệp đa phương tiện khác cũng được thiết lập để tự động thay đổi kích thước trong phạm vi của phần tử chứa nó. Thông thường, điều này được thực hiện bằng cách đặt thuộc tính max-width: 100% trong CSS. Điều này đảm bảo hình ảnh không bao giờ bị “tràn” ra khỏi khung chứa, gây vỡ bố cục trên các màn hình nhỏ.
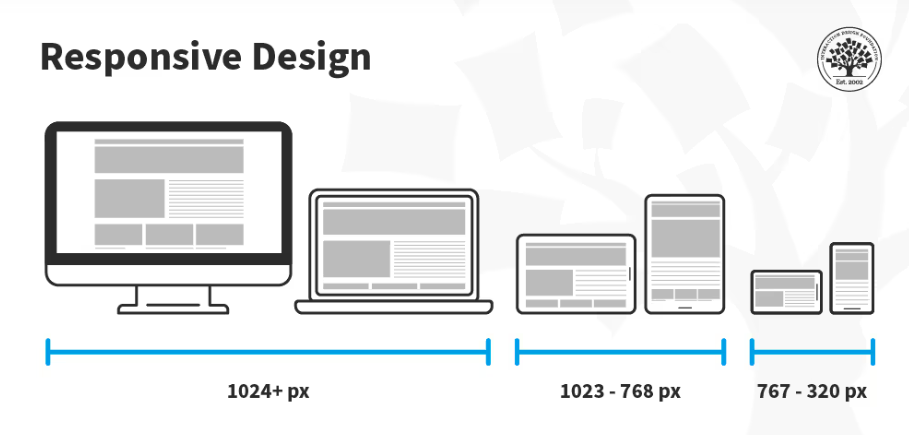
- CSS Media Queries (Truy vấn Media): Đây là “bộ não” của Responsive Design. Media Queries là một tính năng của CSS3 cho phép áp dụng các bộ quy tắc CSS khác nhau dựa trên các đặc điểm của thiết bị hiển thị, phổ biến nhất là chiều rộng của khung nhìn. Ví dụ, bạn có thể ra lệnh:

Nếu màn hình rộng hơn 1024px: Hiển thị bố cục 3 cột.
Nếu màn hình rộng từ 1023px đến 768px: Chuyển sang bố cục 2 cột.
Nếu màn hình rộng dưới 767px đến 320px: Hiển thị bố cục 1 cột, menu chuyển thành dạng biểu tượng “hamburger”.
Sự kết hợp của ba yếu tố này tạo ra một trang web có thể biến đổi mượt mà, mang lại trải nghiệm tối ưu cho người dùng.
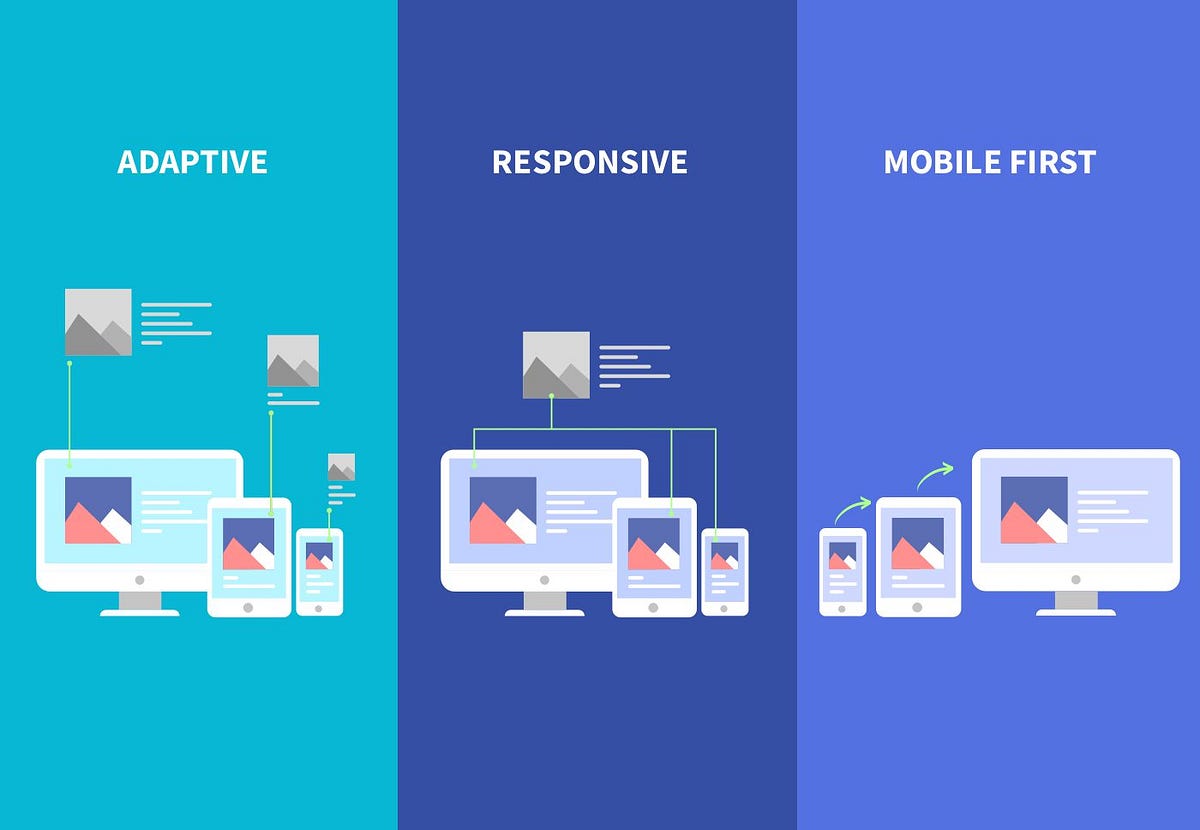
Phân Biệt Responsive Design, Adaptive Design và Mobile-First

Trong quá trình tìm hiểu, bạn có thể nghe đến các thuật ngữ khác như “Adaptive Design” hay “Mobile-First”. Việc phân biệt chúng là rất quan trọng.
Responsive Design: Như đã giải thích, đây là một thiết kế linh hoạt, tự co giãn để phù hợp với mọi kích thước màn hình. Chỉ có một phiên bản layout.
Adaptive Design (Thiết kế thích ứng): Phương pháp này sử dụng nhiều layout cố định khác nhau. Khi website phát hiện kích thước màn hình của thiết bị, nó sẽ chọn và tải ra layout phù hợp nhất đã được thiết kế sẵn (ví dụ: một layout cho 320px, một cho 768px, một cho 1200px). Nó không “co giãn” mượt mà giữa các điểm ngắt (breakpoint) như Responsive.
Mobile-First (Ưu tiên di động): Đây không phải là một loại thiết kế, mà là một chiến lược thiết kế. Thay vì thiết kế cho desktop rồi thu nhỏ lại cho mobile, chiến lược Mobile-First sẽ bắt đầu thiết kế từ phiên bản mobile trước tiên, tập trung vào các tính năng cốt lõi nhất. Sau đó, mới mở rộng và thêm các tính năng, yếu tố phức tạp hơn cho các màn hình lớn hơn. Đây là cách tiếp cận được khuyến khích hiện nay vì nó buộc các nhà thiết kế phải ưu tiên sự đơn giản và hiệu suất.
Responsive Design và Mobile-First thường đi đôi với nhau để tạo ra những website hiện đại, hiệu quả nhất.
Tại Sao Responsive Design Là Yếu Tố “Bắt Buộc” Cho Mọi Website Hiện Nay?
Nếu bạn vẫn còn băn khoăn về tầm quan trọng của nó, hãy xem xét 6 lý do sau đây. Đây không chỉ là những lợi ích, mà là những yếu tố sống còn trong môi trường kinh doanh trực tuyến cạnh tranh khốc liệt.
1. Google Ưu Tiên Website Thân Thiện Với Di Động

Đây là lý do quan trọng nhất về mặt SEO. Từ năm 2019, Google đã chính thức chuyển sang cơ chế Mobile-First Indexing. Điều này có nghĩa là:
Google chủ yếu sử dụng phiên bản di động của nội dung để lập chỉ mục và xếp hạng.
Nếu website của bạn không thân thiện với di động, hoặc phiên bản di động thiếu nội dung so với bản desktop, Googlebot sẽ gặp khó khăn trong việc đọc và hiểu trang web của bạn. Hậu quả là thứ hạng của bạn trên trang kết quả tìm kiếm sẽ bị ảnh hưởng nghiêm trọng, dù cho phiên bản desktop có hoàn hảo đến đâu. Một website có Responsive Design đảm bảo rằng Googlebot nhìn thấy cùng một nội dung và cấu trúc trên mọi phiên bản, giúp việc lập chỉ mục diễn ra thuận lợi và hiệu quả.
2. Cải Thiện Trải Nghiệm Người Dùng Vượt Trội

Hãy đặt mình vào vị trí khách hàng. Một website dễ dàng điều hướng, đọc và tương tác trên điện thoại sẽ giữ chân họ lâu hơn. Ngược lại, một trang web khó sử dụng sẽ khiến họ thoát ra ngay lập tức.
Giảm tỷ lệ thoát: Người dùng sẽ không kiên nhẫn với một trang web bắt họ phải “vật lộn” để xem. Responsive Design tạo ra sự thoải mái, khuyến khích họ ở lại khám phá thêm.
Tăng thời gian trên trang: Khi nội dung được trình bày rõ ràng, dễ đọc, người dùng sẽ dành nhiều thời gian hơn để tiêu thụ thông tin, xem sản phẩm, đọc bài viết.
Tăng sự hài lòng của khách hàng: Một trải nghiệm mượt mà tạo ra ấn tượng tốt về thương hiệu của bạn, xây dựng lòng tin và sự chuyên nghiệp.
3. Tăng Tỷ Lệ Chuyển Đổi và Doanh Thu

Trải nghiệm người dùng tốt trực tiếp dẫn đến kết quả kinh doanh tốt hơn. Theo thống kê, hơn 50% lưu lượng truy cập web toàn cầu đến từ thiết bị di động. Nếu quá trình xem sản phẩm, thêm vào giỏ hàng và thanh toán trên di động quá phức tạp, bạn đang mất đi một lượng lớn doanh thu.
Responsive Design giúp loại bỏ các rào cản này. Các nút kêu gọi hành động được đặt ở vị trí dễ bấm, các biểu mẫu được thiết kế để dễ dàng điền trên màn hình cảm ứng, và toàn bộ quy trình mua hàng trở nên đơn giản. Điều này trực tiếp làm tăng tỷ lệ chuyển đổi – dù mục tiêu của bạn là bán hàng, thu thập email, hay nhận cuộc gọi.
4. Tiết Kiệm Thời Gian và Chi Phí Quản Lý

Trước khi Responsive Design trở nên phổ biến, các doanh nghiệp thường phải xây dựng và duy trì hai phiên bản website: một cho desktop và một cho di động. Cách làm này cực kỳ tốn kém và phức tạp:
Chi phí: Phải thiết kế, lập trình và duy trì hai website riêng biệt.
Thời gian: Mọi cập nhật về nội dung, sản phẩm, khuyến mãi đều phải thực hiện trên cả hai nền tảng.
Rủi ro SEO: Dễ gây ra lỗi trùng lặp nội dung nếu không được cấu hình đúng cách.
Với Responsive Design, bạn chỉ cần quản lý một website duy nhất, một bộ nội dung duy nhất. Mọi thay đổi sẽ tự động áp dụng cho tất cả các thiết bị. Điều này giúp tiết kiệm đáng kể nguồn lực, thời gian và tiền bạc.
5. Tăng Phạm Vi Tiếp Cận Khách Hàng

Số lượng người dùng smartphone tại Việt Nam và trên toàn thế giới đang tăng lên không ngừng. Họ sử dụng điện thoại để tìm kiếm thông tin, mua sắm, giải trí, kết nối. Một website không thân thiện với di động đồng nghĩa với việc bạn đang bỏ qua phân khúc thị trường khổng lồ này. Ngược lại, một website responsive đảm bảo rằng bạn có thể tiếp cận khách hàng ở mọi lúc, mọi nơi.
6. Sẵn Sàng Cho Tương Lai

Thế giới công nghệ luôn thay đổi. Hôm nay là smartphone, tablet, ngày mai có thể là đồng hồ thông minh, màn hình gập, hay các thiết bị khác với kích thước màn hình đa dạng. Bản chất linh hoạt của Responsive Design giúp website của bạn có khả năng tương thích tốt hơn với các thiết bị mới trong tương lai mà không cần phải thiết kế lại từ đầu.
Làm Thế Nào Để Kiểm Tra Website Của Bạn Có Responsive Hay Không?
Hướng dẫn kiểm tra tính tương thích nhanh chóng của trang web của bạn.
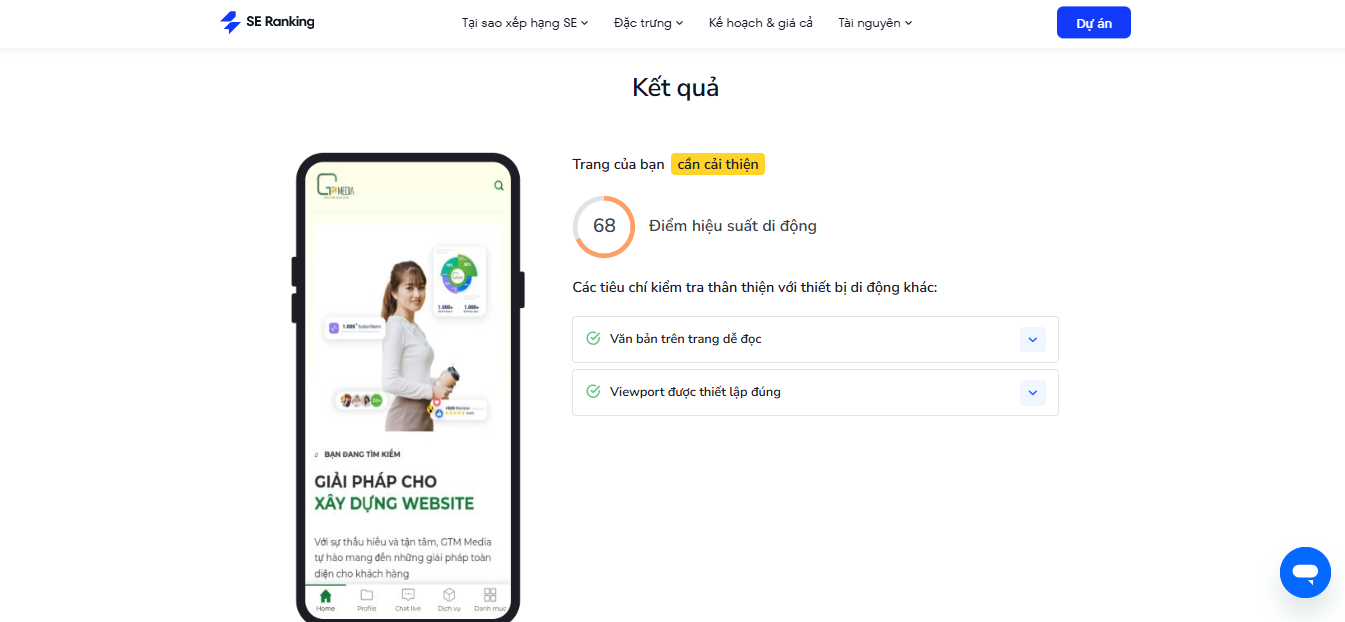
Sử dụng công cụ của SE Ranking
- Truy cập công cụ SE Ranking.

- Dán URL website của bạn vào và nhấn “Test URL”.

- Chờ vài giây để Google phân tích. Kết quả sẽ cho bạn biết rõ trang của bạn có thân thiện với di động hay không, kèm theo ảnh chụp màn hình mô phỏng và các đề xuất cải thiện.

Kết Luận: Responsive Design Không Phải Là Lựa Chọn, Mà Là Điều Bắt Buộc
Trong kỷ nguyên số mà trải nghiệm người dùng và sự ưu tiên của công cụ tìm kiếm đều tập trung vào di động, Responsive Design đã vượt qua ranh giới của một xu hướng công nghệ để trở thành nền tảng cơ bản của một sự hiện diện trực tuyến thành công.
Đầu tư vào một website có thiết kế responsive không chỉ là một khoản đầu tư cho SEO hay cho giao diện đẹp mắt. Đó là một khoản đầu tư chiến lược vào khách hàng, vào doanh thu, và vào sự phát triển bền vững của doanh nghiệp bạn. Nó đảm bảo rằng thương hiệu của bạn luôn chuyên nghiệp, dễ tiếp cận và sẵn sàng phục vụ khách hàng dù họ ở bất cứ đâu, trên bất kỳ thiết bị nào.
Nếu website của bạn chưa responsive, hãy coi đây là ưu tiên hàng đầu cần giải quyết ngay hôm nay. Bởi vì trong cuộc đua giành lấy sự chú ý của khách hàng, người chiến thắng là người mang lại trải nghiệm tốt nhất, và trải nghiệm đó bắt đầu ngay trên màn hình di động của họ.
————————————————————–
CÔNG TY TNHH TRUYỀN THÔNG ĐA PHƯƠNG TIỆN GTM
Địa chỉ: 07 Hải Triều, Phường Thành Công, Thành phố Buôn Ma Thuột, Tỉnh Đăk Lăk
Điện Thoại: 079 242 4203
Email: gtmmedia.solutions@gmail.com
Website: https://gtmmedia.vn/
Facebook: GTM Media – Creative Solutions